7. Chapitre 7 Diagrammes d'interaction (Interaction diagram)▲
7-1. Présentation du formalisme▲
Porte de garage motorisée à enroulement.
7-1-1. Introduction▲
Un objet interagit pour implémenter un comportement. On peut décrire cette interaction de deux manières complémentaires : l'une est centrée sur des objets individuels (diagramme d'états-transitions) et l'autre sur une collection d'objets qui coopèrent (diagrammes d'interaction).
La spécification d'un diagramme d'états-transitions est précise et conduit immédiatement au code. Elle ne permet pas pour autant d'expliquer le fonctionnement global d'un système, car elle se concentre sur un seul objet à la fois. Un diagramme d'interaction permet d'offrir une vue plus holistique(13) du comportement d'un jeu d'objets.
Le diagramme de communication (section 7.2Diagramme de communication (Communication diagram)) est un diagramme d'interaction mettant l'accent sur l'organisation structurelle des objets qui envoient et reçoivent des messages. Le diagramme de séquence (section 7.3Diagramme de séquence (Sequence diagram)) est un diagramme d'interaction mettant l'accent sur la chronologie de l'envoi des messages. Les diagrammes d'interaction permettent d'établir un lien entre les diagrammes de cas d'utilisation et les diagrammes de classes : ils montrent comment des objets (i.e. des instances de classes) communiquent pour réaliser une certaine fonctionnalité. Ils apportent ainsi un aspect dynamique à la modélisation du système.
Pour produire un diagramme d'interaction, il faut focaliser son attention sur un sous-ensemble d'éléments du système et étudier leur façon d'interagir pour décrire un comportement particulier. UML permet de décrire un comportement limité à un contexte précis de deux façons : dans le cadre d'un classeur structuré (cf. section 7.1.2Classeur structuré) ou dans celui d'une collaboration (cf. section 7.1.3Collaboration).
7-1-2. Classeur structuré▲

Les classes découvertes au moment de l'analyse (celles qui figurent dans le diagramme de classes) ne sont parfois pas assez détaillées pour pouvoir être implémentées par des développeurs. UML propose de partir des classeurs découverts au moment de l'analyse (tels que les classes, mais aussi les sous-systèmes, les cas d'utilisation…) et de les décomposer en éléments suffisamment fins pour permettre leur implémentation. Les classeurs ainsi décomposés s'appellent des classeurs structurés.
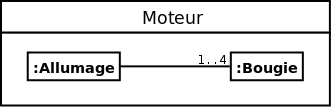
Un classeur structuré est donc la description de la structure d'implémentation interne d'une classe. Graphiquement, un classeur structuré se représente par un rectangle en trait plein comprenant deux compartiments. Le compartiment supérieur contient le nom du classeur et le compartiment inférieur montre les parties internes reliées par des connecteurs (cf. figure 7.1).
Un classeur structuré possède des ports (cf. section 8.2.3Notion de port), des parties et des connecteurs. Lorsque l'on crée l'instance d'un classeur structuré, on crée également une instance de ses ports, de ses parties et de ses connecteurs.
7-1-3. Collaboration▲
Une collaboration permet de décrire la mise en œuvre d'une fonctionnalité par un jeu de participants. Un rôle est la description d'un participant. Contrairement aux paquetages et aux classeurs structurés, une collaboration ne détient pas les instances liées à ses rôles. Les instances existent avant l'établissement d'une instance de la collaboration, mais la collaboration les rassemble et précise des connecteurs entre elles. Une collaboration peut donc traverser plusieurs niveaux d'un système et un même élément peut apparaître dans plusieurs collaborations.
Par exemple, pour implémenter un cas d'utilisation, il faut utiliser un ensemble de classes, et d'autres éléments, fonctionnant ensemble pour réaliser le comportement de ce cas d'utilisation. Cet ensemble d'éléments, comportant à la fois une structure statique et dynamique, est modélisé en UML par une collaboration.
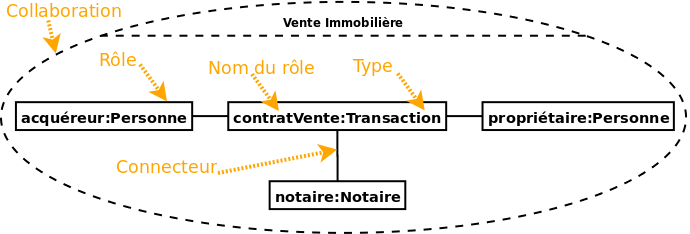
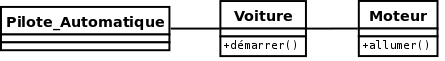
Graphiquement, une collaboration se représente par une ellipse en trait pointillé comprenant deux compartiments. Le compartiment supérieur contient le nom de la collaboration et le compartiment inférieur montre les participants à la collaboration (cf. figure 7.2).
7-1-4. Interactions et lignes de vie▲


Une interaction montre le comportement d'un classeur structuré ou d'une collaboration en se focalisant sur l'échange d'informations entre les éléments du classeur ou de la collaboration. Une interaction contient un jeu de lignes de vie. Chaque ligne de vie correspond à une partie interne d'un classeur ou d'une collaboration (i.e. un rôle dans le cas d'une collaboration). L'interaction décrit donc l'activité interne des éléments du classeur ou de la collaboration, appelés lignes de vie, par les messages qu'ils échangent.
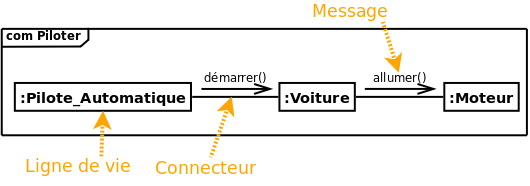
UML propose principalement deux diagrammes pour illustrer une interaction : le diagramme de communication et celui de séquence. Une même interaction peut être présentée aussi bien par l'un que par l'autre (cf. figure 7.4 et 7.5).
À ces deux diagrammes, UML 2.0 en ajoute un troisième : le diagramme de timing. Son usage est limité à la modélisation des systèmes qui s'exécutent sous de fortes contraintes de temps, comme les systèmes temps réel.
7-1-5. Représentation générale ▲
Un diagramme d'interaction se représente par un rectangle contenant, dans le coin supérieur gauche, un pentagone accompagné du mot-clef sd lorsqu'il s'agit d'un diagramme de séquence (cf. figure 7.5) et com lorsqu'il s'agit d'un diagramme de communication (cf. figure 7.4). Le mot-clef est suivi du nom de l'interaction. Dans le pentagone, on peut aussi faire suivre le nom par la liste des lignes de vie impliquées, précédée par le mot-clef lifelines :. Enfin, des attributs peuvent être indiqués dans la partie supérieure du rectangle contenant le diagramme (cf. figure 7.11). La syntaxe de ces attributs est la même que celle des attributs d'une classe.
7-2. Diagramme de communication (Communication diagram)▲

Contrairement à un diagramme de séquence, un diagramme de communication(14) rend compte de l'organisation spatiale des participants à l'interaction, il est souvent utilisé pour illustrer un cas d'utilisation ou pour décrire une opération. Le diagramme de communication aide à valider les associations du diagramme de classe en les utilisant comme support de transmission des messages.
7-2-1. Représentation des lignes de vie▲
Les lignes de vie sont représentées par des rectangles contenant une étiquette dont la syntaxe est :
[<nom_du_rôle>] : [<Nom_du_type>]Au moins un des deux noms doit être spécifié dans l'étiquette, les deux points (:) sont, quant à eux, obligatoires.
7-2-2. Représentation des connecteurs▲
Les relations entre les lignes de vie sont appelées connecteurs et se représentent par un trait plein reliant deux lignes de vie et dont les extrémités peuvent être ornées de multiplicités.
7-2-3. Représentation des messages▲
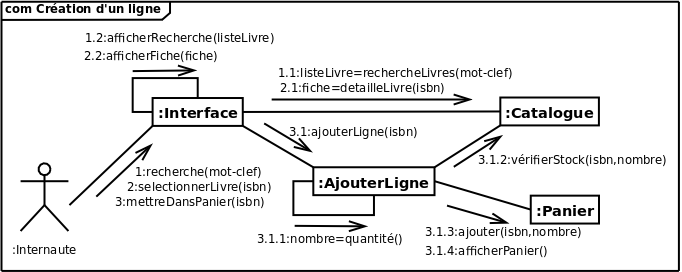
Dans un diagramme de communication, les messages sont généralement ordonnés selon un numéro de séquence croissant.
Un message est, habituellement, spécifié sous la forme suivante :
[ '['<cond>']' [<séq>] [ *[||] ['['<iter>']'] ] :] [<var> :=] <msg>([<par>])<cond>
- est une condition sous forme d'expression booléenne entre crochets.
<séq>
- est le numéro de séquence du message. On numérote les messages par envoi et sous-envoi désignés par des chiffres séparés par des points : ainsi l'envoi du message 1.4.4 est postérieur à celui du message 1.4.3, tous deux étant des conséquences (i.e. des sous-envois) de la réception d'un message 1.4. La simultanéité d'un envoi est désignée par une lettre : les messages 1.6a et 1.6b sont envoyés en même temps.
<iter>
- spécifie (en langage naturel, entre crochets) l'envoi séquentiel (ou en parallèle, avec ||) de plusieurs messages. On peut omettre cette spécification et ne garder que le caractère * (ou *||) pour désigner un message récurrent, envoyé un certain nombre de fois.
<var>
- est la valeur de retour du message, qui sera par exemple transmise en paramètre à un autre message.
<msg>
- est le nom du message.
<par>
- désigne les paramètres (optionnels) du message.
Cette syntaxe un peu complexe permet de préciser parfaitement l'ordonnancement et la synchronisation des messages entre les objets du diagramme de communication (cf. figure 7.6). La direction d'un message est spécifiée par une flèche pointant vers l'un ou l'autre des objets de l'interaction, reliés par ailleurs avec un trait continu (connecteur).
7-3. Diagramme de séquence (Sequence diagram)▲
Les principales informations contenues dans un sont les messages échangés entre les lignes de vie, présentés dans un ordre chronologique. Ainsi, contrairement au diagramme de communication, le temps y est représenté explicitement par une dimension (la dimension verticale) et s'écoule de haut en bas (cf. figure 7.5).
7-3-1. Représentation des lignes de vie▲
Une ligne de vie se représente par un rectangle, auquel est accroché une ligne verticale pointillée, contenant une étiquette dont la syntaxe est :
[<nom_du_rôle>] : [<Nom_du_type>]Au moins un des deux noms doit être spécifié dans l'étiquette, les deux points (:) sont, quant à eux, obligatoires.
7-3-2. Représentation des messages▲
Un message définit une communication particulière entre des lignes de vie. Plusieurs types de messages existent, les plus communs sont :
- l'envoi d'un signal ;
- l'invocation d'une opération ;
- la création ou la destruction d'une instance.
7-3-2-a. Messages asynchrones▲

Une interruption ou un événement sont de bons exemples de signaux. Ils n'attendent pas de réponse et ne bloquent pas l'émetteur qui ne sait pas si le message arrivera à destination, le cas échéant quand il arrivera et s'il sera traité par le destinataire. Un signal est, par définition, un message asynchrone.
Graphiquement, un message asynchrone se représente par une flèche en traits pleins et à l'extrémité ouverte partant de la ligne de vie d'un objet expéditeur et allant vers celle de l'objet cible (figure 7.7).
7-3-2-b. Messages synchrones▲

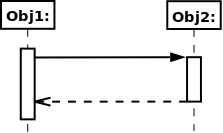
L'invocation d'une opération est le type de message le plus utilisé en programmation objet. L'invocation peut être asynchrone ou synchrone. Dans la pratique, la plupart des invocations sont synchrones, l'émetteur reste alors bloqué le temps que dure l'invocation de l'opération.
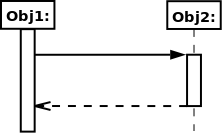
Graphiquement, un message synchrone se représente par une flèche en traits pleins et à l'extrémité pleine partant de la ligne de vie d'un objet expéditeur et allant vers celle de l'objet cible (figure 7.8). Ce message peut être suivi d'une réponse qui se représente par une flèche en pointillé (figure ).
7-3-2-c. Messages de création et destruction d'instance▲

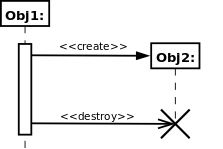
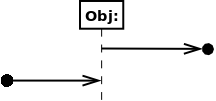
La création d'un objet est matérialisée par une flèche qui pointe sur le sommet d'une ligne de vie (figure 7.9).
La destruction d'un objet est matérialisée par une croix qui marque la fin de la ligne de vie de l'objet (figure 7.9). La destruction d'un objet n'est pas nécessairement consécutive à la réception d'un message.
7-3-2-d. Événements et messages▲

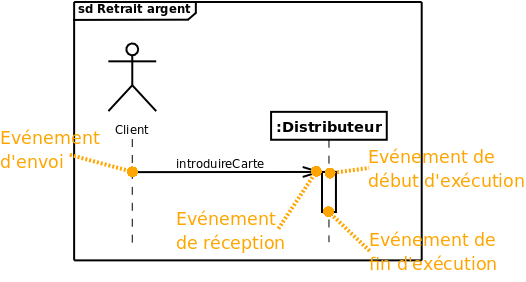
UML permet de séparer clairement l'envoi du message, sa réception, ainsi que le début de l'exécution de la réaction et sa fin (figure 7.10).
7-3-2-e. Syntaxe des messages et des réponses▲

Dans la plupart des cas, la réception d'un message est suivie de l'exécution d'une méthode d'une classe. Cette méthode peut recevoir des arguments et la syntaxe des messages permet de transmettre ces arguments. La syntaxe de ces messages est la même que pour un diagramme de communication (cf. section 7.2.3Représentation des messages) excepté deux points :
- la direction du message est directement spécifiée par la direction de la flèche qui matérialise le message, et non par une flèche supplémentaire au-dessus du connecteur reliant les objets comme c'est le cas dans un diagramme de communication ;
- les numéros de séquence sont généralement omis puisque l'ordre relatif des messages est déjà matérialisé par l'axe vertical qui représente l'écoulement du temps.
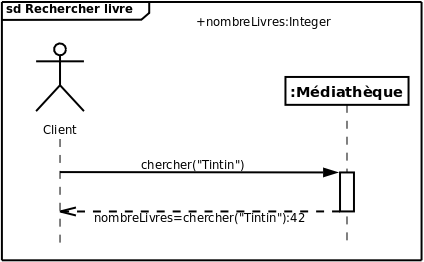
La syntaxe de réponse à un message est la suivante :
[<attribut> = ] message [ : <valeur_de_retour>]où message représente le message d'envoi.
La figure 7.11 montre un exemple d'exécution d'une méthode avec une réponse.
7-3-2-f. Message perdu et trouvé▲

Un message complet est tel que les événements d'envoi et de réception sont connus. Comme nous l'avons déjà vu, un message complet se représente par une simple flèche dirigée de l'émetteur vers le récepteur.
Un message perdu est tel que l'événement d'envoi est connu, mais pas l'événement de réception. Il se représente par une flèche qui pointe sur une petite boule noire (figure 7.12).
Un message trouvé est tel que l'événement de réception est connu, mais pas l'événement d'émission. Une flèche partant d'une petite boule noire représente un message trouvé (figure 7.12).
7-3-2-g. Porte▲
Une porte est un point de connexion qui permet de représenter un même message dans plusieurs fragments d'interaction. Ces messages entrants et sortants vont d'un bord d'un diagramme à une ligne de vie (ou l'inverse).
7-3-2-h. Exécution de méthode et objet actif▲

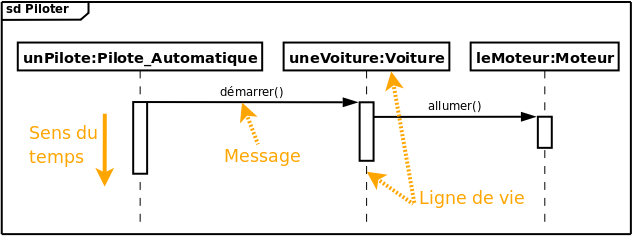
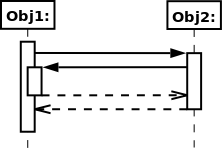
Un objet actif initie et contrôle le flux d'activités. Graphiquement, la ligne pointillée verticale d'un objet actif est remplacée par un double trait vertical (cf. figures 7.13).
Un objet passif, au contraire, a besoin qu'on lui donne le flux d'activité pour pouvoir exécuter une méthode. La spécification de l'exécution d'une réaction sur un objet passif se représente par un rectangle blanc ou gris placé sur la ligne de vie en pointillé (cf. figures 7.13). Le rectangle peut éventuellement porter un label.

Les sur une même ligne de vie sont représentées par un rectangle chevauchant comme le montre la figure 7.14.
7-3-3. Fragments d'interaction combinés▲
7-3-3-a. Introduction▲
Un fragment combiné représente des articulations d'interactions. Il est défini par un opérateur et des opérandes. L'opérateur conditionne la signification du fragment combiné. Il existe 12 d'opérateurs définis dans la notation UML 2.0. Les fragments combinés permettent de décrire des diagrammes de séquence de manière compacte. Les fragments combinés peuvent faire intervenir l'ensemble des entités participant au scénario ou juste un sous-ensemble.
Un fragment combiné se représente de la même façon qu'une interaction. Il est représenté dans un rectangle dont le coin supérieur gauche contient un pentagone. Dans le pentagone figure le type de la combinaison, appelé opérateur d'interaction. Les opérandes d'un opérateur d'interaction sont séparés par une ligne pointillée. Les conditions de choix des opérandes sont données par des expressions booléennes entre crochets ([ ]).
La liste suivante regroupe les opérateurs d'interaction par fonctions :
- les opérateurs de choix et de boucle : alternative, option, break et loop ;
- les opérateurs contrôlant l'envoi en parallèle de messages : parallel et critical region ;
- les opérateurs contrôlant l'envoi de messages : ignore, consider, assertion et negative ;
- les opérateurs fixant l'ordre d'envoi des messages : weak sequencing , strict sequencing.
Nous n'aborderons que quelques-unes de ces interactions dans la suite de cette section.
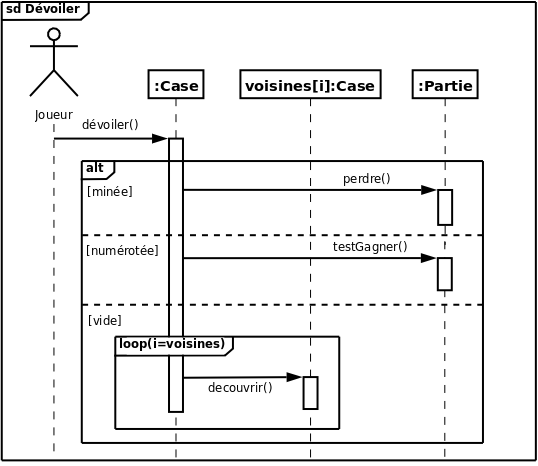
7-3-3-b. Opérateur alt▲

L'opérateur alternative, ou alt, est un opérateur conditionnel possédant plusieurs opérandes (cf. figure 7.15). C'est un peu l'équivalent d'une exécution à choix multiple (condition switch en C++). Chaque opérande détient une condition de garde. L'absence de condition de garde implique une condition vraie (true). La condition else est vraie si aucune autre condition n'est vraie. Exactement un opérande dont la condition est vraie est exécuté. Si plusieurs opérandes prennent la valeur vraie, le choix est non déterministe.
7-3-3-c. Opérateurs opt▲
L'opérateur option, ou opt, comporte un opérande et une condition de garde associée. Le sous-fragment s'exécute si la condition de garde est vraie et ne s'exécute pas dans le cas contraire.
7-3-3-d. Opérateur loop▲
Un fragment combiné de type loop possède un sous-fragment et spécifie un compte minimum et maximum (boucle) ainsi qu'une condition de garde.
La syntaxe de la boucle est la suivante :
loop[ '('<minInt> [ ',' <maxInt> ] ')' ]La condition de garde est placée entre crochets sur la ligne de vie. La boucle est répétée au moins minInt fois avant qu'une éventuelle condition de garde booléenne ne soit testée. Tant que la condition est vraie, la boucle continue, au plus maxInt fois. Cette syntaxe peut être remplacée par une indication intelligible comme sur la figure 7.15.
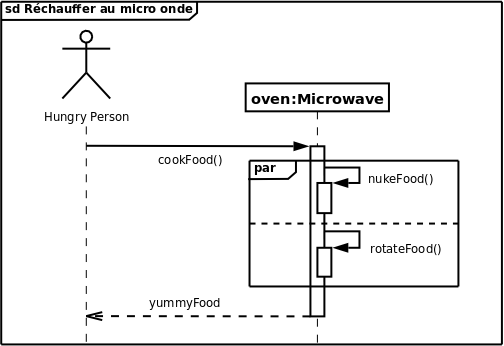
7-3-3-e. Opérateur par▲
Un fragment combiné de type parallel, ou par, possède au moins deux sous-fragments exécutés simultanément (cf. figure 7.16). La concurrence est logique et n'est pas nécessairement physique : les exécutions concurrentes peuvent s'entrelacer sur un même chemin d'exécution dans la pratique.
7-3-3-f. Opérateur strict▲

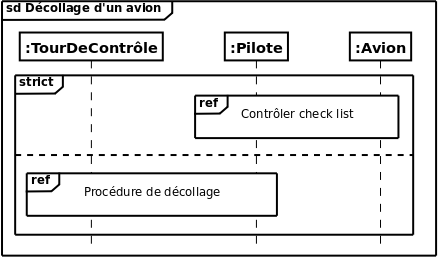
Un fragment combiné de type strict sequencing, ou strict, possède au moins deux sous-fragments. Ceux-ci s'exécutent selon leur ordre d'apparition au sein du fragment combiné. Ce fragment combiné est utile surtout lorsque deux parties d'un diagramme n'ont pas de ligne de vie en commun (cf. figure 7.17).
7-3-4. Utilisation d'interaction▲
Il est possible de faire référence à une interaction (on appelle cela une utilisation d'interaction) dans la définition d'une autre interaction. Comme pour toute référence modulaire, cela permet la réutilisation d'une définition dans de nombreux contextes différents.
Lorsqu'une utilisation d'interaction s'exécute, elle produit le même effet que l'exécution d'une interaction référencée avec la substitution des arguments fournie dans le cadre de l'utilisation de l'interaction. L'utilisation de l'interaction doit couvrir toutes les lignes de vie qui apparaissent dans l'interaction référencée. L'interaction référencée ne peut ajouter des lignes de vie que si elles ont lieu en son sein.
Graphiquement, une utilisation apparaît dans un diagramme de séquence sous forme de rectangle avec le tag ref (pour référence). On place dans le rectangle le nom de l'interaction référencée (cf. figure 7.17). La syntaxe complète pour spécifier l'interaction à réutiliser est la suivante :
[ <nomAttributValeurRetour> '=' ] <nomInteraction>
[ '(' [<arguments>] ')' ][ ':' <valeurRetour> ]